ant design android app example
Mengoptimalkan Antd di CRA
setelah melihat dan melalui beberapa step diatas, untuk memperkecil ukuran dari Antd tersebut sebaiknya import antd melalui antd/lib/
contohnya seperti ini
import Layout from 'antd/lib/layout' bagaimana dengan hasilnya ? berikut hasilnya:

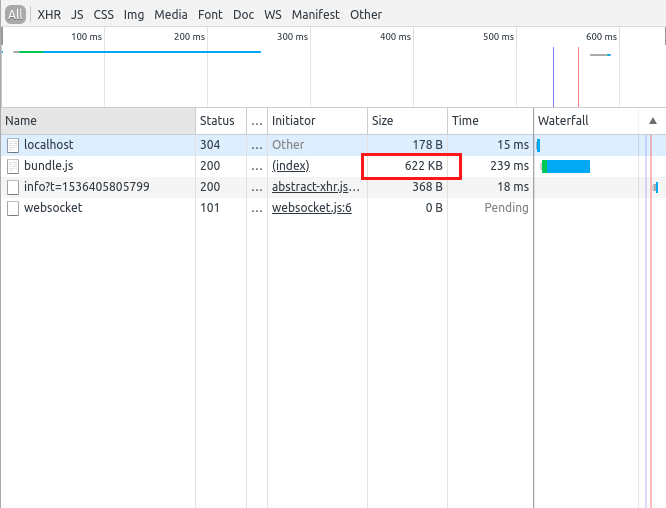
hasil testnya dibrowser (Development Mode) antara test case sebelumnya dari ukuran 1.3MB menjadi 622KB.
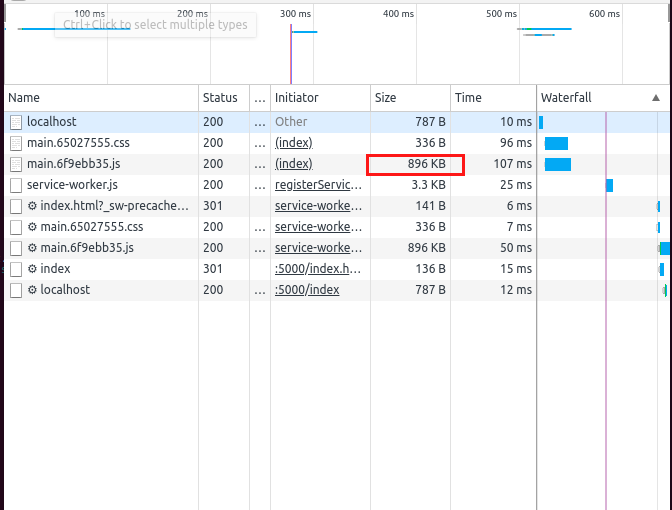
Untuk hasil setelah di build (Production Mode)

# Test Case
import Layout from 'antd/lib/layout' # Bundle Size after import
# Development Mode
create-react-app : bundle size 374KB
create-react-app + antd (just import Layout) : bundle size 622KB # Production Mode
create-react-app + antd (just import Layout) : bundle size 896KB 896 - 374 = 522
Hasil dari ukuran dengan hanya mengubah teknik/cara import component antd di ReactJs terbukti lebih efisien dan tidak membuat ukuran menjadi gendut.
Untuk Perbandingan penuh dari Test case yang saya lakukan
# Test Case
import {Layout} from 'antd' # Bundle Size after import
# Development Mode
create-react-app : bundle size 374KB
create-react-app + antd (just import Layout) : bundle size 1.3MB # Production Mode
create-react-app + antd (just import Layout) : bundle size 2.0MB 1331.2 - 374 = 957.2 # Test Case
import Layout from 'antd/lib/layout' # Bundle Size after import
# Development Mode
create-react-app : bundle size 374KB
create-react-app + antd (just import Layout) : bundle size 622KB # Production Mode
create-react-app + antd (just import Layout) : bundle size 896KB 896 - 374 = 522
Pilih mana bertambahnya ukuran bundle dengan 957.2 atau 522 ?
jawabannya tergantung kondisi, jika anda sedang atau sementara mengembangkan applikasi ReactJS dengan Antd sebaiknya gunakan seperti biasa saja. Jika Developmentnya selesai barulah Refactor code dengan menggunakan import seperti tulisan saya diatas.
tetapi, jika sudah membaca tulisan ini sebaiknya (dari awal pengembangan) gunakan lah import component Antd per component saja supaya ukuran dari bundle tetap kecil dan tidak memakan Resource terlalu banyak.
Ingat! tulisan ini dan case diatas hanya untuk CRA (Create-react-app), selain itu saya belum pernah mencoba (Explore).
Kesimpulan
Tulisan ini bertujuan untuk berbagi pengalaman menggunakan Ant.Design pada React.JS dan memberikan rasa kesadaran akan hal sederhana dalam menggunakan sebuah Library , bayangkan dengan hanya mengubah cara import Component Layout (Api di Ant.Design untuk Layout) kita bisa mengurangi beberapa byte ukuran dari bundle.js.
Terima kasih telah membaca tulisan saya, mohon maaf jika ada kekurangan yah , semua pure dari saya. Ingin diskusi ?
Why Not bro? I'm Ready to discuss with You!
# Correct Me If I'm wrong
~ ri7nz
ant design android app example
Source: https://medium.com/@ri7nz/bagaimana-meng-optimalkan-ant-design-di-project-cra-create-react-app-ea3e54f5393a
Posted by: stoneclinking.blogspot.com

0 Response to "ant design android app example"
Post a Comment